Wat dacht je ervan het jaar af te sluiten met een spetterende nieuwe feature in jouw nieuwsbrief? Een leuke gimmick die je in 5 minuten toevoegt aan je nieuwsbrief, die gelijk jouw klikratio een boost geeft en jouw boodschap van een personal touch voorziet.
Wat dacht je van een teller die afloopt naar oud en nieuw of de komende uitverkoop? Een persoonlijke uitnodiging, verjaardags- of kerstkaart naar jouw klant met zijn of haar naam erop?
Veel marketeers vinden personalisatie in e-mailmarketing belangrijk. Daarom besteden we in dit artikel aandacht (incl. tutorial!) aan twee voorbeelden van dynamische content: de gepersonaliseerde afbeelding en de countdown timer. We stappen in de wereld van: dynamische afbeeldingen.
Wat is dynamische content?
Je kent inmiddels vast wel het voorbeeld van de persoonlijke aanhef in een nieuwsbrief. Dat valt best op, toch? Deze eenvoudige vorm van dynamische content is het meest bekend én eenvoudig toe te passen in MailCamp (mits je deze gegevens hebt, uiteraard). Een volgende stap is het personaliseren van content op basis van interesse. Met dynamische content personaliseer je inhoud toegespitst op een bepaalde lezer, of lezersgroep. Het uitgangspunt is één nieuwsbrief. Door middel van dynamische blokken toont de nieuwsbrief alleen die content die voor jouw lezer relevant is.
Niet alleen bespaar je hiermee tijd (je hoeft namelijk maar één nieuwsbrief te maken), je creëert ook meer waarde voor de lezer. Die heeft daardoor meer aandacht voor jouw nieuwsbrief. In een eerder blog lees je hoe je in MailCamp dynamische content toevoegt aan jouw nieuwsbrief. De derde vorm van dynamische content, is waar we vandaag dieper op in zullen gaan: de gepersonaliseerde afbeelding en de countdown timer.

Een gepersonaliseerde afbeelding?
Een gepersonaliseerde afbeeldingen is een dynamische afbeelding die tekst gebruikt om een persoonlijke boodschap te communiceren. Denk bijvoorbeeld aan een voornaam op een verjaardagskaart of uitnodiging. In feite kan je iedere “merge tag” (dynamisch veld in MailCamp) gebruiken om afbeeldingen te personaliseren.
Er zijn 2 soorten dynamische afbeeldingen:
- Afbeeldingen die gepersonaliseerd zijn op basis van iemands naam, geslacht, leeftijd, interesse etc. (dynamische velden)
- Afbeeldingen die na verloop van tijd veranderen omdat ze bijvoorbeeld aftellen (een countdown timer bijvoorbeeld)
Waarom gepersonaliseerde afbeeldingen?
De kracht van gepersonaliseerde afbeeldingen berust op een stukje psychologie. Niet alleen is het opvallend en leuk om bijvoorbeeld je eigen naam te zien in een mooie afbeelding, maar het heeft ook invloed op de manier waarop wij beslissingen nemen en emoties ervaren.
Door het zien van onze naam wordt het onderbewustzijn getriggerd. De kans op die gewilde klik neemt toe door het toevoegen van gepersonaliseerde afbeeldingen en dat maakt het zo’n effectieve methode.
De countdown timer
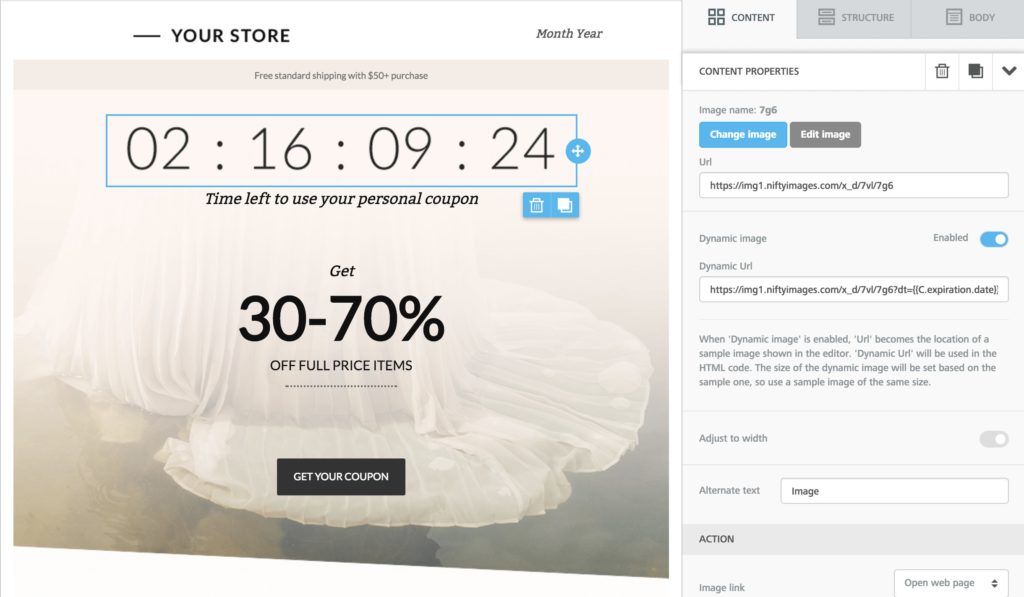
Wanneer heb jij voor het laatst afgeteld voor iets waar je onwijs naar uitkeek? Iedereen telt af. “Whatever is exciting, comes with a countdown!” Waarom zou je geen urgentie toevoegen aan je nieuwsbrieven om je sales en klikratio te verbeteren? Wanneer de klok namelijk tikt, denkt de klant dat hij z.s.m. actie moet ondernemen. Je kan het FOMO principe (Fear Of Missing Out) gebruiken om het beslissingsproces te bespoedigen. De noodzaak triggeren is een subtiele manier om het gemis sterker te maken dan de twijfel. Je klant wil immers die geweldige kans niet mislopen. Met de countdown timer prikkel je de lezer om eerder actie te ondernemen. Hieronder vertellen we je stap voor stap hoe je dat in MailCamp doet.
Er zijn verschillende tools die je kunt gebruiken. In onderstaand voorbeeld gebruiken wij de oplossing van NiftyImages. Je kan een account bij ze aanmaken. De eerste 10.000 geopende images zijn kosteloos. Er zijn overigens ook andere (gratis) tools zoals MotionMail en CountdownMail.
Hoe verstuur je een gepersonaliseerde afbeelding?
We nemen nog even het voorbeeld van de verjaardagskaart. Een persoonlijke uitnodiging voor een evenement kan natuurlijk ook. Een leuk gebaar, zeker als je de klant persoonlijk feliciteert met zijn naam. Met dynamische afbeeldingen creëer je dus een personal touch. En het is nog eenvoudig ook! Met het online platform NiftyImages kan je in no-time een gepersonaliseerde afbeelding maken met de naam van je klant.
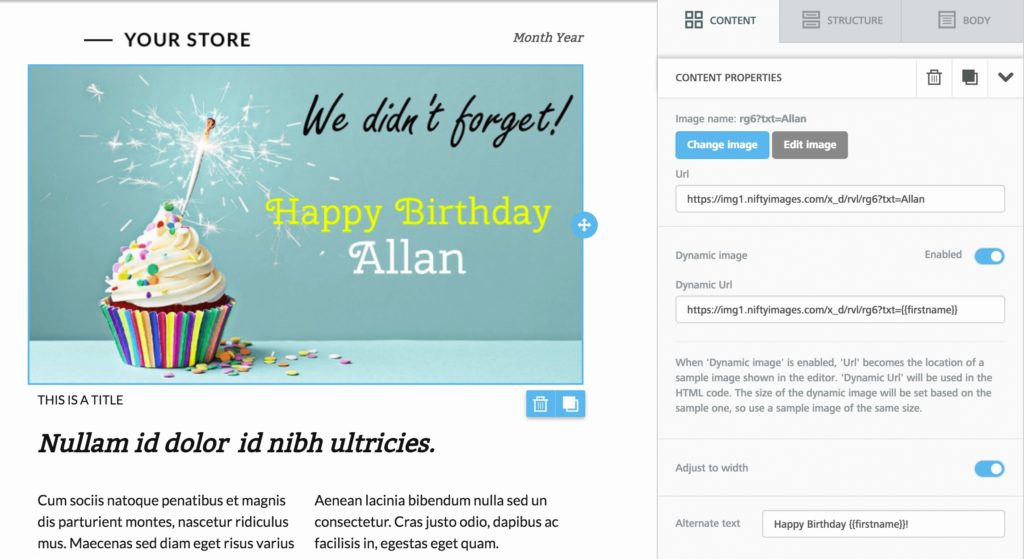
Voor alle MailCamp klanten die de nieuwe BEE editor gebruiken, is het super eenvoudig om gepersonaliseerde afbeeldingen van NiftyImages toe te voegen aan een nieuwsbrief.
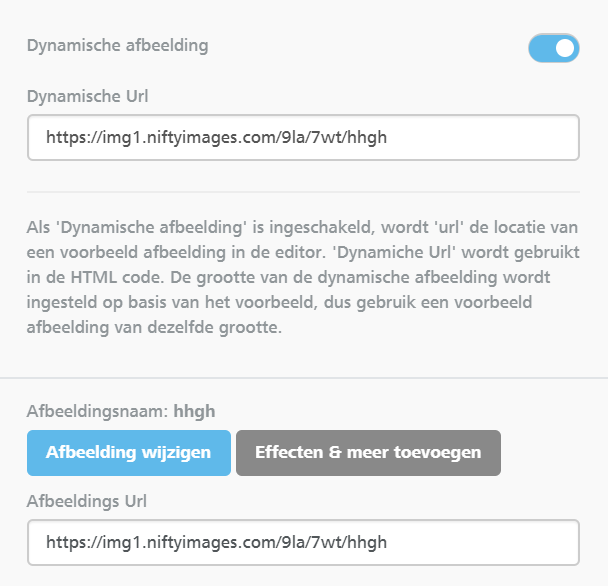
In de afbeelding hierboven zie je dat de dynamische URL %%Voornaam%% bevat. Dit is wat we noemen een merg tag voor het veld voornaam. Op de plaats van %%Voornaam%%, komt dan de naam van de ontvanger. Het spreekt uiteraard voor zich dat je deze gegevens hebt. Heb je deze gegevens bijvoorbeeld niet, dan kan je er ook voor kiezen een vervangende waarde in te stellen.
Een gedetailleerde uitleg over hoe je een gepersonaliseerde afbeelding toevoegt in een MailCamp nieuwsbrief, lees je dus in de tutorial onderaan deze pagina.

Stap #1: Maak een gratis account aan bij NiftyImages
Je kunt hier een gratis testaccount aanmaken. Log in en volg de duidelijke stappen.
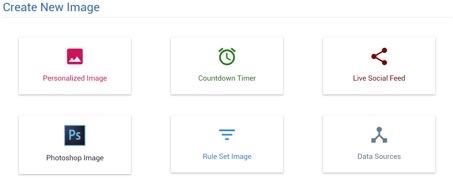
Stap #2: Bepaal wat je wilt toevoegen
Er zijn een aantal opties waar je uit kunt kiezen. Wil je een afbeelding personaliseren of een countdown timer toevoegen? Kies voor ‘Personalized Image’ of ‘Countdown Timer (er zijn overigens meer opties. Zie onderstaande afbeelding).

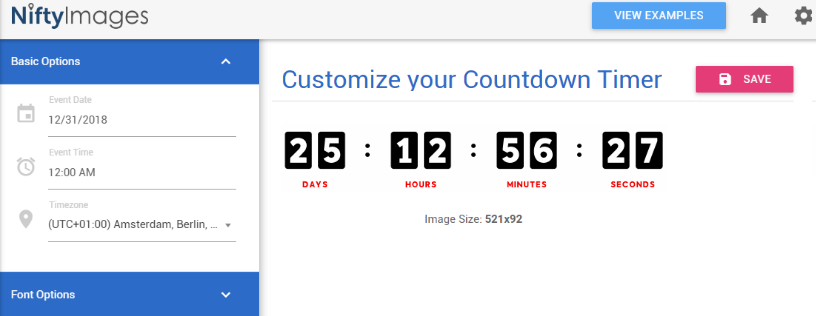
Stap #3: Pas de afbeelding of de timer aan
Voor beide elementen zijn de stappen min of meer gelijk. Bepaal variabelen als: lettertype, lettergrootte en tekst. Als je een countdown timer hebt gekozen, vul dan ook de begin- en eindtijd van het event in. Optioneel kan je nog een afbeelding selecteren die getoond wordt als de datum van de timer is verlopen. Ben je hiermee klaar, klik dan op ‘save’ om op te slaan.

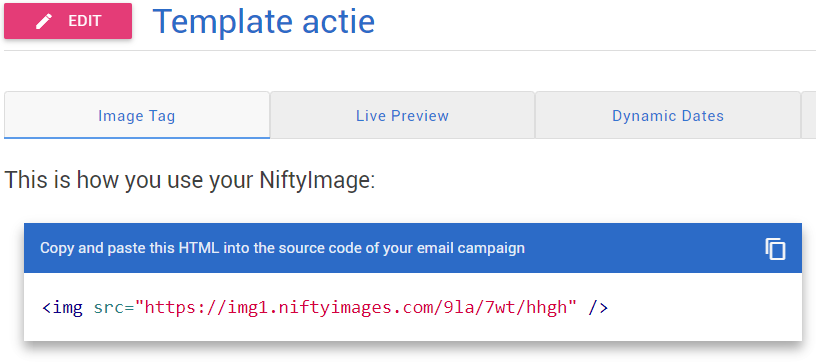
Stap #4: Kopieer de URL
NiftyImages genereert een html code / URL. Klik ‘change ESP’ en kies MailCamp (deze optie verschijnt overigens alleen als je afbeeldingen personaliseert en niet bij countdown timers). Kopieer nu de URL (dus het rode gedeelte van de code zonder de aanhalingstekens).

Stap #5: Importeer de timer of afbeelding in de MailCamp editor
Ga nu naar de BEE editor in MailCamp. Sleep een afbeeldingselement je nieuwsbrief in. Importeer vervolgens de afbeelding via een URL. Plak hier de URL uit stap 4 (in ons geval https://img1.niftyimages.com/9la/7wt/hhgh). De afbeelding of timer wordt nu geüpload. Voeg deze afbeelding in. Klik op de afbeelding en zet in het bedieningspaneel aan de zijkant ‘Dynamische afbeelding’ op actief. Plak er de dynamische URL uit NiftyImages in. Je krijgt nu jouw eigen countdown timer of gepersonaliseerde afbeelding te zien.

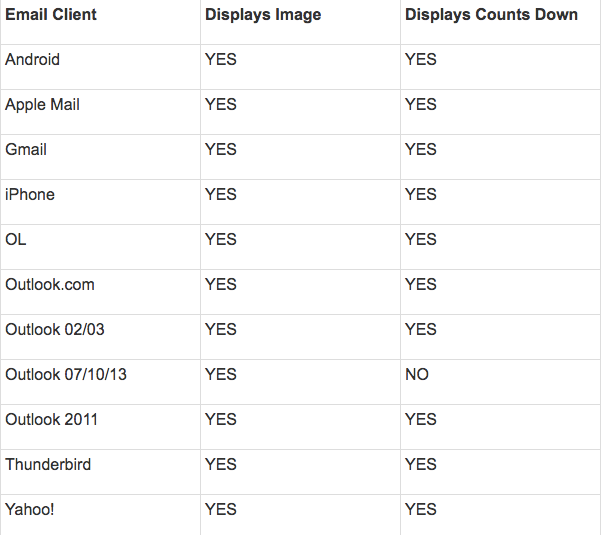
Let op: niet iedere emailclient ondersteunt “animated GIF” volledig
Sommige e-mailprogramma’s tonen alleen de eerste afbeelding van de countdown timer (je mist dan de animatie). Zoals je hieronder ziet, ondersteunt Outlook desktop 2003-2013 geen GIF. Houd dit in gedachten als je een countdown timer wilt toevoegen en jouw bedrijf zich richt op de zakelijke markt. Met name bedrijven gebruiken relatief vaak de desktop versie van Outlook / 365.

Tot slot wil je natuurlijk weten hoe de timer of afbeelding eruit komt te zien. Vergeet daarom niet te testen! Doe dit niet met de voorbeeldfunctie in MailCamp (de personalisatie werkt dan niet), maar stuur naar een ‘echte’ testlijst want via de voorbeeld versturen functie werkt deze functionaliteit niet. Zorg er wel voor dat de dynamische velden van de personen op jouw testlijst zijn ingevuld.
Met bovenstaande stappen heb jij in no-time net dat beetje extra toegevoegd om indruk te maken met jouw nieuwsbrief. Probeer het eens uit en aarzel niet ons een voorbeeld te sturen (we zijn erg benieuwd). Je kan hier een gratis NiftyImages testaccount aanmaken.
Leuke voorbeelden

Mocht je toch nog vragen hebben, dan helpt onze helpdesk je graag verder.